Icon merupakan salah satu komponen pada desain yang secara tidak sadar sering Anda temukan dimana-mana, entah itu dalam sebuah aplikasi, website, atau desain kemasan. Icon biasanya dibuat dari bentuk-bentuk simpel yang mewakili suatu informasi. Contoh yang paling umum dan sering Anda temui adalah icon pemberitahuan yang umumnya diwakili oleh bentuk sebuah bel. Dengan melihat icon ini pada sebuah aplikasi, umumnya pengguna akan dengan mudah mengidentifikasi icon sebagai fitur untuk melihat pemberitahuan seputar aplikasi tersebut.

(sumber foto: https://www.flaticon.com/free-icon/notification_3239958)
Berdasarkan dari contoh tadi, penggunaan icon yang tepat merupakan salah satu kunci dalam meningkatkan fungsionalitas dan kualitas tampilan suatu desain. Penggunaan icon membantu audiens untuk memahami dan mempermudah pemahaman dari suatu informasi yang sedang disampaikan, begitupun sebaliknya. Pemilihan icon yang tidak tepat dan tidak umum pada sebuah desain justru akan membingungkan dan mengganggu pengalaman pengguna. Maka untuk menggunakan sebuah icon perlu pertimbangan yang baik apakah icon yang akan digunakan cocok atau tidak dengan tujuan dan konteks informasi yang ingin disampaikan. Beberapa faktor yang harus dipertimbangkan di antaranya adalah bentuk, warna, konsistensi, dan gaya icon yang sesuai dengan identitas visual suatu brand.
Melalui artikel ini, kita akan mendalami bagaimana penggunaan icon yang tepat untuk meningkatkan kualitas dan fungsionalitas dari sebuah desain.

(sumber foto: https://dribbble.com/Piqodesign)
Baca juga: Swiss Design Melekat dalam Nike
Mengenal Icon
Icon merupakan sebuah gambar sederhana yang ditujukan untuk mewakili sebuah informasi atau konteks. Tujuan dari pemberian icon pada sebuah desain adalah untuk menyampaikan pesan dalam bentuk visual yang lebih akan lebih mudah dipahami oleh audiens. Icon yang didesain dengan baik dan mudah dikenali akan dengan mudah menyampaikan informasi kepada pengguna secara cepat. Misalnya, icon yang merepresentasikan sebuah kamera akan digambarkan dengan bentuk sebuah kamera. Maka apabila Anda berada di sebuah aplikasi dan ingin mencari fitur kamera, Anda akan langsung mengklik button yang memiliki icon berbentuk kamera.

(sumber foto: https://www.flaticon.com/free-icon/camera_685655)
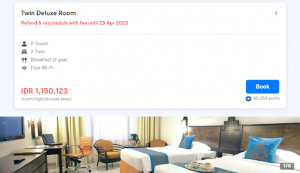
Atau contoh lainnya ketika Anda berada di sebuah halaman website yang berisi informasi mengenai suatu penginapan.

(sumber foto: tiket.com)
Anda ingin mencari informasi mengenai berapa jumlah tamu yang bisa menggunakan kamar hotel tersebut, jumlah kasur, fasilitas sarapan, dan WiFi, maka dengan hanya memindai informasi di halaman tersebut dengan cepat Anda bisa mengetahuinya dengan hanya melihat icon manusia, kasur, sendok garpu, dan icon signal.
Selain untuk mewakili sebuah informasi dan memudahkan pengguna memahami konteks yang ingin disampaikan, penggunaan icon juga bertujuan untuk menghemat penggunaan ruang desain. Masih menggunakan contoh yang sama seperti yang di atas, apabila icon-icon tadi diubah menggunakan teks tentu akan lebih ‘boros’ tempat dan kelemahan lainnya adalah menambah beban kognitif pengguna karena harus mengolah informasi lebih secara berulang di satu daftar yang sama.
Icon, Piktogram, dan Simbol
Apakah icon sama dengan piktogram/simbol? Walaupun ketiganya merupakan elemen visual dalam dunia desain yang sering kali memiliki kesamaan dalam penggunaannya, nyatanya ketiga istilah tersebut memiliki perbedaan.
-
Icon
Seperti yang telah dijelaskan di atas, icon merupakan gambar yang mewakili informasi atau konteks tertentu. Bentuk icon dibuat lebih sederhana dari objek aslinya dan biasa digunakan pada desain antarmuka (UI) yang bertujuan untuk memudahkan navigasi serta memberikan tampilan visual yang lebih menarik.
-
Piktogram
Sementara piktogram adalah gambar sederhana yang mewakili konsep atau kalimat tertentu yang dibentuk dari siluet yang mudah dikenali dan dimengerti. Biasanya piktogram digunakan sebagai bagian dari sistem signage. Contoh piktogram yang sering Anda temui adalah piktogram pada rambu lalu lintas, salah satunya adalah rambu dilarang belok kiri yang digambarkan dengan bentuk anak panah yang mengarah ke kiri dan lingkaran merah dengan garis diagonal. Bentuk sederhana tersebut bisa diterjemahkan oleh pengguna jalan sebagai tanda dilarang belok kiri apabila terdapat rambu tersebut.

(sumber foto: The Highway Code)
-
Simbol
Sedangkan simbol merupakan gambar yang digunakan untuk mewakili makna yang lebih abstrak. Makna yang muncul dalam simbol memerlukan kesepakatan bersama sebagai bentuk kebutuhan manusia dalam hal berkomunikasi. Contoh simbol yang umum ditemukan adalah simbol pembeda antara toilet pria dan wanita. Simbol tersebut memiliki makna yang telah disepakati bersama bahwa simbol toilet pria digambarkan dengan bentuk manusia tanpa rok, sedangkan toilet wanita menggunakan simbol manusia dengan rok.

(sumber foto: https://www.vecteezy.com/)
Jenis-jenis icon
Setelah mengetahui apa itu icon dan tujuan penggunaannya, selanjutnya adalah mengetahui jenis-jenis gaya icon yang umum digunakan.
-
Outline icon
Outline icon merupakan salah satu jenis icon yang umum dan familiar ditemukan. Jenis icon ini juga bisa disebut sebagai line icon karena hanya menggunakan garis stroke pada bentuk icon. Outline icon biasanya menggunakan warna yang monokrom sehingga desain-desain yang menggunakan jenis icon ini memiliki kesan yang clean dan modern.

(sumber foto: https://dribbble.com/dindrad)
-
Glyph/Filled icon
Kebalikan dari outline icon, glyph atau filled icon memiliki bentuk khas yang tebal dan menggunakan warna block untuk mengisi bentuk iconnya. Karena icon ini mengisi warna pada siluet iconnya, maka filled icon memanfaatkan white space untuk memberikan bentuk icon yang lebih jelas.

(sumber foto: https://dribbble.com/harryburns)
-
Flat icon
Flat icon merupakan versi berwarna dari glyph icon. Jenis icon ini bisa diidentifikasi dengan penggunaan warna yang lebih dari satu pada sebuah icon. Warna yang digunakan cenderung flat/solid untuk memberikan kesan yang lebih modern namun tetap memberikan nuansa yang lebih menyenangkan karena penggunaan warna yang lebih variatif.

(sumber foto: https://flaticon.com)
-
Colored icon
Colored icon merupakan versi berwarna dari outline icon namun dengan variasi warna yang lebih banyak. Karena memiliki visual yang lebih detail dibanding jenis icon lainnya, jenis icon ini akan lebih cocok jika digunakan pada desain yang tidak memiliki latar belakang ramai atau terlalu banyak grafis.

(sumber foto: https://flaticon.com)
Teknik Membuat icon yang Baik dan Tepat
Membuat icon yang menarik secara visual saja tidaklah cukup. Ada beberapa prinsip yang perlu Anda terapkan ketika membuat icon untuk kebutuhan desain Anda.
1. Simplicity (Kesederhanaan)
Icon yang Anda gunakan harus mudah dipahami dan mudah dikenali. Hal ini bisa dicapai dengan menjaga bentuk icon yang sederhana dan minimalis. Penggunaan detail yang berlebihan akan membuat icon sulit terlihat dan terbaca dengan jelas bila diterapkan pada desain yang berukuran kecil.
Kesederhanaan juga termasuk pada penggunaan warna di icon. Pastikan warna yang akan Anda gunakan tidak terlalu banyak dan masih memiliki kesesuaian tema dan tampilan keseluruhan desain.
2. Konsistensi
Pastikan setiap icon memiliki ukuran, proporsi, dan gaya yang sama ketika diterapkan pada satu desain. Hal ini bertujuan agar pengguna lebih mudah dalam memahami makna setiap icon.
- White Space
Berikan white space atau ruang kosong yang cukup agar bentuk icon dapat terlihat lebih jelas dan kontras.
3. Komunikatif
Icon yang hanya bagus secara visual pada akhirnya tidak berfungsi dengan baik apabila tidak dapat menyampaikan pesannya dengan baik. Maka dari itu, buatlah objek icon yang mewakili maksud yang ingin Anda sampaikan. Contoh paling mudah adalah apabila Anda ingin membuat icon untuk fitur kamera, maka pilihlah objek berbentuk kamera yang mudah dikenali oleh pengguna.
4. Global Recognition (Pengenalan Global)
Setelah icon yang Anda buat dirasa sudah komunikatif, Anda juga perlu memastikan bahwa icon tersebut mudah dipahami dan dikenali oleh pengguna dari berbagai budaya dan latar belakang.
Kesimpulan
Icon merupakan salah satu komponen visual yang bisa meningkatkan fungsionalitas dan kualitas dari sebuah desain. Namun penggunaan icon tidak boleh sembarangan, Anda harus bisa memilih bentuk icon yang tepat dengan menerapkan prinsip-prinsip seperti kesederhanaan, konsistensi, hingga komunikatif. Dengan prinsip tersebut, icon pada desain Anda tidak hanya bagus secara visual namun tetap bisa menyampaikan pesannya dengan baik.
Namun apabila Anda masih ragu bagaimana meningkatkan kualitas dan fungsionalitas desain Anda, jangan sungkan untuk berkonsultasi di Metamorphosys, mulai dengan klik tombol ‘Start Project’ di bagian atas website Metamorphosys, dengan otomatis tim kami akan segera menghubungi anda. Dapatkan hasil desain akhir yang memuaskan untuk produk atau bisnis Anda.
Metamorphosys adalah Creative & Digital Marketing Agency yang berlokasi di Gading Serpong, Tangerang. Kami memiliki tim profesional yang berpengalaman selama bertahun-tahun dalam membantu klien kami mencapai tujuan bisnisnya mulai dari mendesain logo dan branding, manajemen media sosial, periklanan, membuat website, jasa fotografi videografi, dan masih banyak lagi. Bersama Metamorphosys, Anda tidak perlu khawatir untuk mempercayakan projek desain Anda kepada kami!
Penulis : Milen Meliana



0 Comments